This article explains how to test Signal and Model Inputs, which are the `input()` and the `model()` functions.
How do I test Signals (signal, computed, effect)?
Signals as lightweight "reactive primitive" will shape the future of Angular applications.
Especially with Signal Inputs, Signals find more and more usage in everyday tasks. It is time to consider integrating Signals into our codebases.
And that requires us to be able to write tests as well.
How do I test code using inject()
This article discusses testing Angular code, which uses the inject function for dependency injection.
How do I test and mock Standalone Components?
If you prefer the kind of tests that minimize mocking as much as possible, you will be pretty happy with Standalone Components. Gone are the struggles of meticulously picking dependencies from NgModules for your Component under test.
Standalone Components come self-contained. Add them to your TestingModule's `imports` property, and all their "visual elements" – Components, Directives, Pipes, and dependencies – become part of the test. As a nice side-effect, you reach a much higher code coverage.
5 Pillars of Learning Programming
In this article, I want to share the 5 basic pillars I believe a successful programming course should build upon.
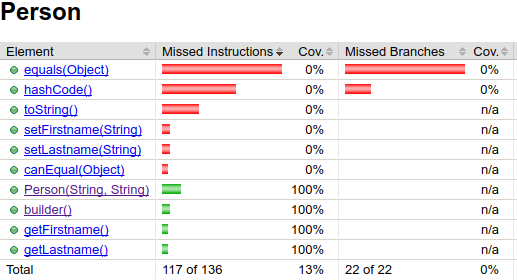
Ignoring Lombok Code in Jacoco
In this posting I show how to ignore code generated by Lombok in the upcoming version of Jacoco 0.7.10.
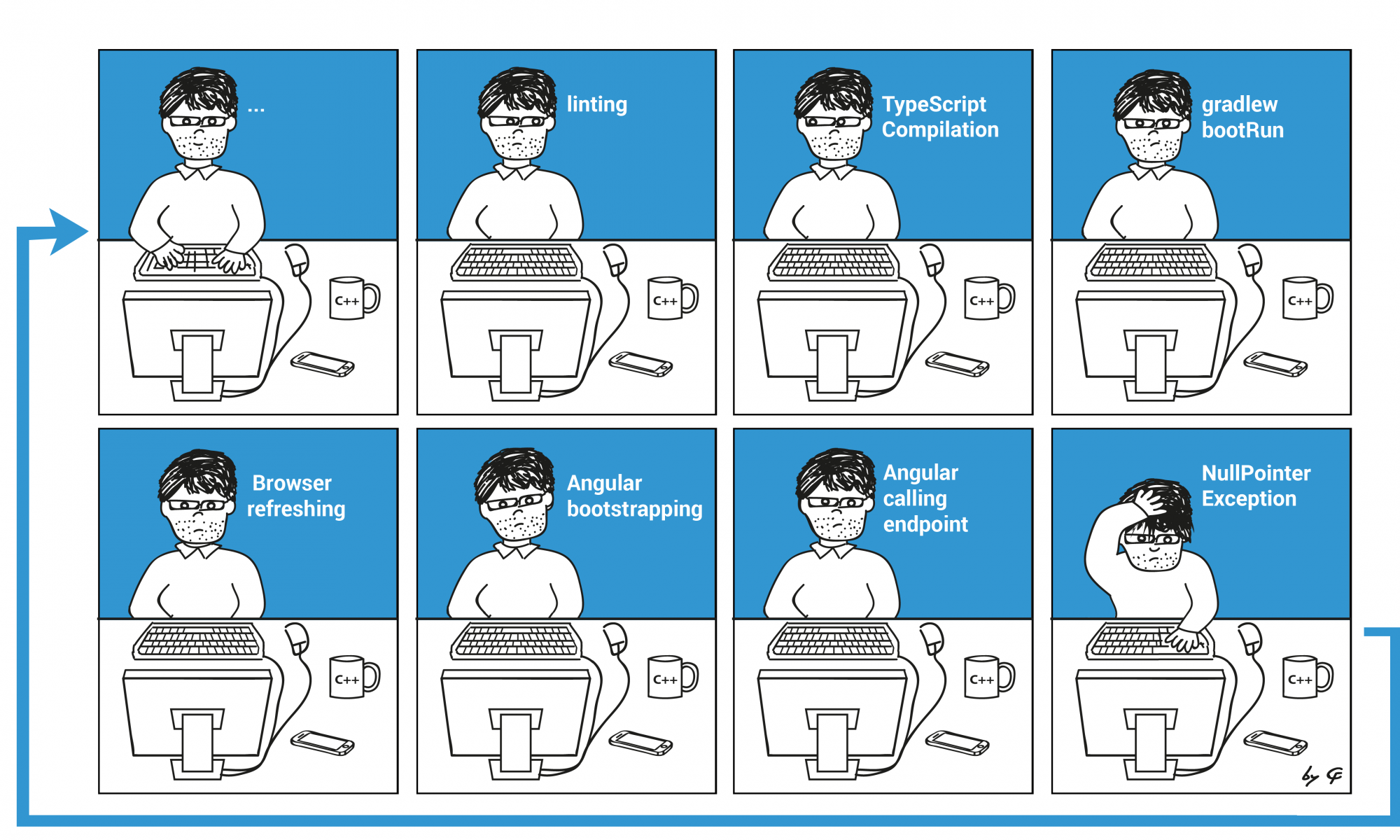
Why We Test – Do things faster with Test-Driven Development
This posting emphasizes the often unnoticed speed improvement in development by applying Test-Driven Development correctly.