The ReactiveConf 2017 took place in Bratislava on the 26th and 27th of October. In my view CSSinJS, and optimization techniques in general, were the major themes of this year’s conference.
Given that I regularly attend more “popular” conferences, I have to admit that I was really surprised by the high quality of the talks.
If you want to watch the whole conference there are video recordings of day 1 and day 2. What follows are summaries of my notes from selected talks.
- Evan You: Compile-time Optimizations in JavaScript Applications
- Igor Minar: Let's tree-shake it...
- CSS Panel
- Tiago Forte: The React Productivity Revolution
- Jack Franklin: Migrating Complex Software
- Richard Feldman: CSS as Bytecode
- Jared Forsyth: Reason: JavaScript-flavored OCaml
- Robin Frischmann: CSS in JS - The Good & Bad Parts
- David Nolen: Out of the Tarpit, Revisited
Evan You: Compile-time Optimizations in JavaScript Applications
Evan You, creator of Vue.js, ended the first day with an overview of JavaScript compilation techniques in general. He pointed out that web frameworks are integrating more and more compilers. The reason is quite obvious: it is all about improving the performance.
He underlined that minifiers can be seen as kinds of compilers.
Modern frameworks compile HTML templates. In Vue.js, templates are translated into JavaScript render functions by transforming the template into an AST (Abstract Syntax Tree) first.
One can also see a trend that AOT (Ahead-of-Time Compilation) instead of JIT (Just-in-Time Compilation) is becoming more and more the default way of handling compilation.
CSS gets compiled to JavaScript by applying CSS rules only to the component it is attached to. That overcomes the feared problem of inheriting undesired styles by cascading.
Facebook’s Prepack, one of the newer approaches, optimizes by partial evaluation. One must keep in mind that it is quite a new technology.
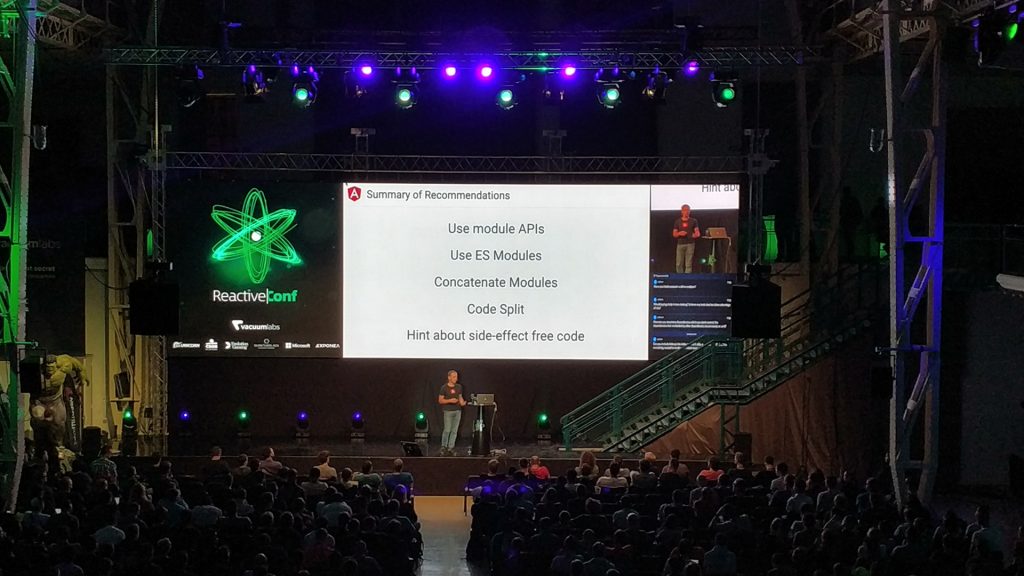
Igor Minar: Let's tree-shake it...
Igor Minar, a member of Angular’s core team, talked about reducing the size of an application’s bundle by using tree-shaking and code elimination in webpack. He encourages the use of the visualization tools webpack-bundle-analyzer and source-map-explorer. Both are good starting points for identifying areas where code removal can be useful.
Tree shaking works at the module level. Since dead code within modules cannot be detected, one should avoid “naked imports” - modules imported without specifying the actual classes, like `import 'rxjs/add/operator/map';`.
If possible one should always go with ES Modules.
With CommonJS or UMD webpack has problems analyzing the code.
Module concatenation is useful since it reduces the code amount. Note: it has to be enabled in the current version of webpack explicitly.
To reduce your application’s critical path, you should do code splitting. This loads only the parts required by the critical path. Everything else can load afterwards.
Dead Code elimination means removal of code that is never executed. Usually this is done by Uglify. Since it can’t rely on static code analysis alone, it is harder than tree shaking.

CSS Panel
An interesting panel on CSS was held in a relaxed atmosphere.
One question that came up was how to integrate designers’ input into CSSinJS where only JavaScript is used. Panelists suggested splitting it into presentational and container components (concepts in React). The designers could then have access to the presentational components. The open question left by the panelists is whether designers know enough technical details to produce maintainable code.
Another interesting discussion addressed applying to CSS the principle of static types, as used in TypeScript or Flow. The problem here is that CSS is strongly coupled to HTML. A use case for the “static typed” approach might be to ensure an accessibility colour. For that one has to know the underlying background colour, which means you have to analyze the associated HTML.
This was followed by a conversation about the advantages and disadvantages of CSSinJS which, unlike common technologies like SASS or Less is, generates the CSS at runtime.
Runtime generation eliminated the need for the duplicated CSS code that increases the size of your app. It also enables things like state-driven styles and certain kinds of animation that require information that is only available during runtime. For example, one can pass the state of a component to a JavaScript function and make it more flexible in terms of CSS generation.
Theming is one of the major strengths of CSSinJS. One can create nearly an infinite number of themes very easily by requiring only a single JavaScript function..
On the down side, existing pre-processors or precheck mechanisms are only available during compile time.
An audience member asked for the panelists’ opinions of CSS Grids. Surprisingly, the consensus was negative.
When discussing the global vs. local styling problem, the panelists quickly agreed that the problem of hierarchical properties is the main issue. This is when styling information from a parent leaks into its child components in an unexpected way. On the one hand, one can use the CSS3 property “all: initial” that removes all inherited styles. On the other hand, it would be best if CSS is only kept local. The exception to this rule: global styles for values like corporate colours.
Usage of selectors over class-names is seen as bad practice, since their original intended target was pure documents and not today’s components.
In the round-up at the end the panelists said that one should not be petrified by all the new technologies popping up. This is especially valid in the npm environment.

Igor Minar: AMA (Ask me anything) Session
Igor Minar participated in an “Ask me anything” session and was of course confronted with an Angular vs. React question. His response was quite diplomatic. He observed that Angular provides a full package whereas React presents you with many choices. That can be a problem, he suggested, since you have to know how the different elements interact together.
In general, Minar sees that some problems are similar to problems that have already been solved in languages like Java or C.
Minar mentioned Google’s Closure compiler which, in his opinion, is the best tool currently available for eliminating dead code. It is even better when there is type information. It makes a good match when TypeScript is used, for example.
In terms of upgrading Angular 1 there is now a new option with ng-upgrade, that disables intercommunication between Angular and AngularJS. Large companies requested this feature. They usually transform complete parts of their applications to Angular and don’t want to couple it with AngularJS.
Compared to React’s performance he says Angular uses the superior approach. Change detection in React takes place on the view level, whereas Angular looks at the model level.
One should not fully trust the optimization techniques like tree shaking, Minar warned. One still has to test and measure. He reflected in his talk on optimization techniques where he showed the issues with “naked imports” like it is in rxjs.
Angular Elements is a new library where components can be used in a non-Angular application. Common use cases are CMS.
The top feature in the upcoming release of Angular 5, Minar said, will let service workers become first-class citizens. That will improve issues with network latency.
Minar concluded by mentioning that Angular’s advantage is having the right default settings. If you have frameworks where you can choose, you have to know the best practices in each field.
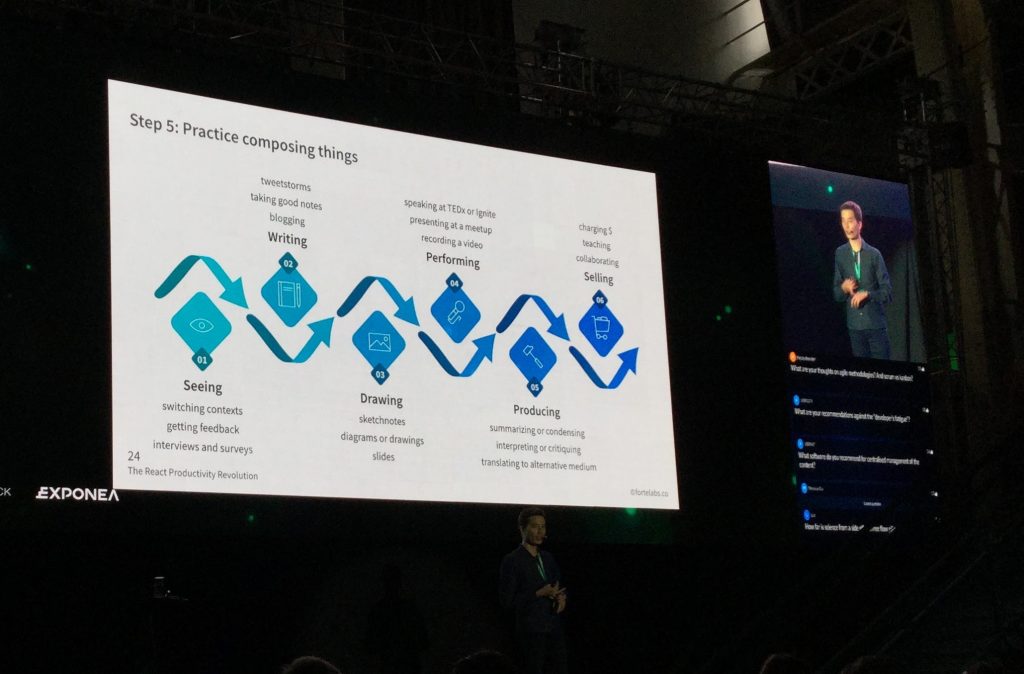
Tiago Forte: The React Productivity Revolution
Tiago Forte gave a very unusual talk on “The React Productivity Revolution”. With no software development experience, Forte defines himself as a software anthropologist. He studies the industry, how programmers work and what factors influence productivity. His findings are then redefined for non-programmers, so that other industries might benefit.
He understands the so-called “Flow” as major productivity criteria. Surprisingly, modern research shows that things like avoiding interruptions or striving for time boxes or single tasks are not required to bring a person into the “Flow”. Forte sees these procedures even as counterproductive, since they eliminate personal communication and take people away from the business side.
He emphasized that most people believe, mistakenly, that one requires a specific amount of time to get into the “Flow”. It has nothing to do with time. What the best productivity requires are statefulness, encapsulation, reusability and composability.

Jack Franklin: Migrating Complex Software
Jack Franklin talked about his team’s year-long experience migrating an AngularJS-based application to React. The very “context-specific” reason for switching to React instead of upgrading to Angular was very simple: the original developers left and the new ones simply had more experience with React.
The core migration strategy was not go with a big bang release. Instead they migrated incrementally component-by-component, starting with the components located at the bottom of the logical component tree. ngReact allowed them to embed React into Angular.
Acceptance tests were very useful. They aren‘t coupled that much to the application code and can therefore stay untouched even if the underlying technology changes.
To pick out the components to work on first, they took the ones with the highest churn rate. These are the ones that are changed very often. For larger components, Franklin suggested, one should try to split them into smaller pieces. They used feature branches which were merged regularly.
Sharing knowledge within a small team in markdown turned out to be a good thing and he recommends to do that in each project. A migration is also a good time to modernize the tooling systems.
A big challenge was to convince non-technical people that a migration was required at all.
Finally one also has to accept that things fail in live systems. One has to live with it and not panic.
The content of his talk is available on JSPlayground.
Richard Feldman: CSS as Bytecode
Richard Feldman, a popular figure in the Elm community, presented Elm’s solution for CSS. He identified the use of technologies originally designed to create simple documents as one of the major problems in modern web development. He acknowledged that things got better with the ongoing improvements in CSS, JavaScript and HTML standards. Still, they are all bound to the original root that have been designed for documents in the first place.
Elm provides a programming language, elm-style, designed up-front for creating user interface, e.g. modern web applications. It compiles down to JavaScript, but the developer should not carry the legacy burden of it.
Feldman continued to show via live coding, how easy it is to create designs like vertical alignments and so on that are usually hard with native CSS.
Jared Forsyth: Reason: JavaScript-flavored OCaml
Jared Forsyth presented the type safe and immutable programming language Reason, which is based on OCaml and maintained by Facebook. The main criteria for Reason are easiness to start and to maintain.
The interoperability with vanilla JavaScript is worse than in TypeScript but better than ClojureScript or Elm. The latter two don’t allow fetching dependencies from npm.
He made a good statement on static typing, I’d like to cite: “Unit Tests cover whatever you can think of, types cover the things you forgot.“
Reason is just starting to be used in production. Forsyth expects at least two years until is ready for use in large projects.
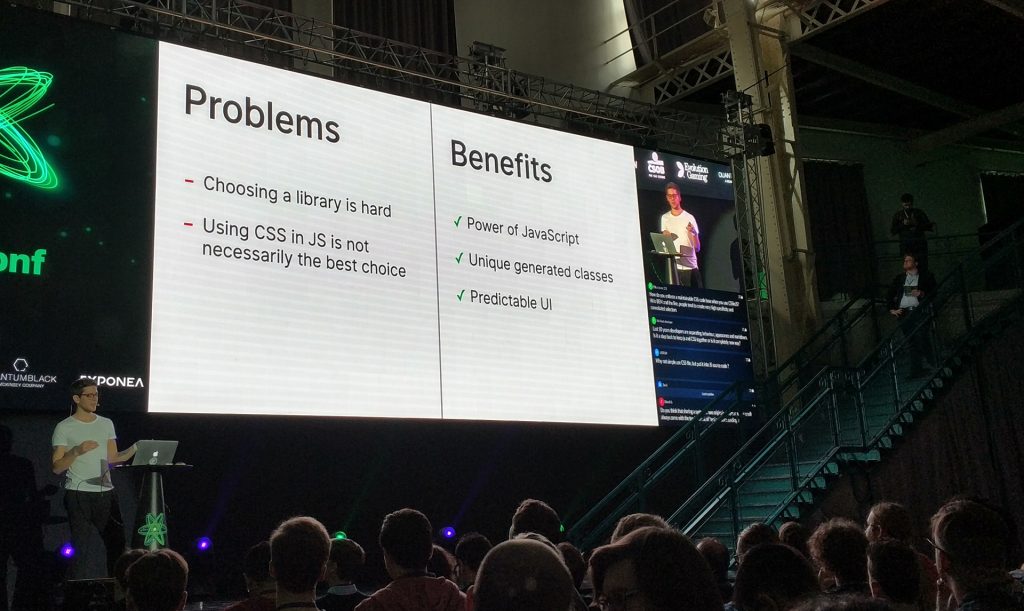
Robin Frischmann: CSS in JS - The Good & Bad Parts
CSSinJS creates CSS out of JavaScript functions, providing more possibilities, more predictability, and reducing the risk of overwriting. At least according to Robin Frischmann who tried to convince the participants of his talk to try to use CSSinJS.
He warned that this technology is quite new, there exist a lot of libraries and, since they “are moving fast“, things break a lot.
It was quite a motivating talk since his arguments were sound and comprehensible.

David Nolen: Out of the Tarpit, Revisited
David Nolen talked about the problems you face with managing state and what good job frameworks like Redux or GraphQL do in handling it. He mentioned the term “Place Oriented Programming” or simply PLOP, which was new to me.
In the second half of his talk he presented Datomic. This is an immutable database in Clojure allowing real “time travels”. You can actually query the database at any given state it had in the past. Its principles can be compared to git.
Nolen also recommended to read the paper “Out of the tar pit.



