This article is about state management from an architectural point of view.
NgRx Best Practices Series: 1. Cache & LoadStatus
In this series of articles, I am sharing the lessons that I have learned from building reactive applications in Angular using NgRx state management. Here, we’ll look at the way state management lets you add caching functionality to your code.
NgRx Best Practices Series: 0. Introduction
This is the first in a series of articles about building reactive applications in Angular using NgRx state management. I want to begin by laying out my personal relationship with NgRx and introduce an example application that we will use throughout the series.
Visual Regression Tests with Storybook
German talk at the DATEV Digital Festival about visual regression in Angular by using Storybook together with Cypress and Jest/Puppeteer.
Protractor is dead, long live Cypress! – Part 2
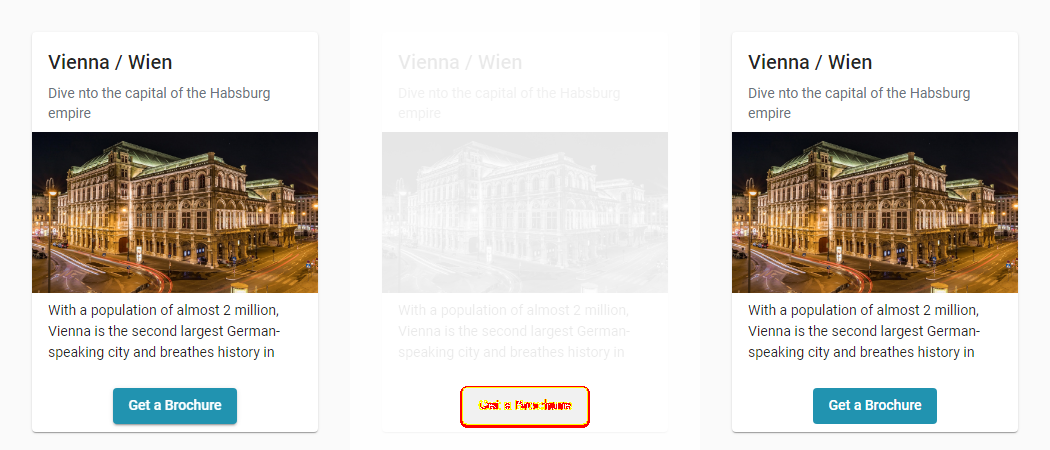
This is the second and last part of the series on replacing Protractor with Cypress. This article gives you a quick introduction and show you potential pitfalls.
Protractor is dead, long live Cypress! – Part 1
On 24th April, Angular announced the deprecation of their E2E testing tool protractor. It was unclear if there will be a successor or if Angular delegates this to its users. At the time of this writing, WebDriver.IO, TestCafé and Cypress came up with schematics for the Angular CLI.
In this article, I will provide a short overview over the differences between the various E2E frameworks, argue why you should use Cypress and - in the second part - help you with the first steps.
If you prefer watching over reading, then this recording of my talk is for you:
Angular E2E: Protractor is dead, long live Cypress
In April this year, even before the release of Angular 12, it became clear what we knew all along. Angular is going to drop Protractor, which has been the official e2e tool since the days of AngularJs.
Although there is no official successor yet and maybe there never will, there is one tool that shines before all others: Cypress.
In this talk, you will get an introduction to Cypress. You will learn how it works, how to use it, and also about its pitfalls. With Cypress, we have finally e2e tests that don't fail and we can trust.
Cypress & Databases
We all know the problem. A test causes some changes in our database. These changes can break the following tests. Not the nicest thing to do. Unfortunately, we can't just always mock the database as we can in Unit Tests. So we have to find other ways.
This talk is about various strategies for how to set up our tests so that they have the least possible effect on others.
Visual Regression in Angular (German)
In this talk, I'll show how to do visual regression in Angular by combining Storybook with Jest. The talk is in German.
Why you don’t need Web Components in Angular
Web Components do not deliver on their promises. I wrote this essay for developers who are evaluating web components or are wondering what went wrong with the web components they already use. I will explain the reasons web components fail and pinpoint the few application types where web components make sense to use.