In Angular’s reactive ecosystem, effect() often stirs debate. Some argue it’s unnecessary, others even suggest avoiding it entirely. But is that really the case? This article explores why effect() has its rightful place, when to use it over computed(), and how its enforced asynchronous behavior can impact your applications. Let’s move past the surface-level debates and focus on what truly matters: understanding its role and consequences.
How do I test Signal & Model Inputs?
This article explains how to test Signal and Model Inputs, which are the `input()` and the `model()` functions.
How do I test Signals (signal, computed, effect)?
Signals as lightweight "reactive primitive" will shape the future of Angular applications.
Especially with Signal Inputs, Signals find more and more usage in everyday tasks. It is time to consider integrating Signals into our codebases.
And that requires us to be able to write tests as well.
How do I test using the RouterTestingHarness?
This article explains how to use the `RouterTestingHarness` to write sound tests where we don't have to mock anything from the Router.
How do I test code using inject()
This article discusses testing Angular code, which uses the inject function for dependency injection.
NgRx Best Practices Series: 4. Facade Pattern
This article covers the Facade pattern in NgRx. The reader must have a basic understanding of NgRx or a similar state management library.
The Facade pattern mainly decouples NgRx from the rest of our application. We can also see it as an API. The Facade masks the dispatching of actions as method calls and the selectors as properties of type Observable.
Next to the decoupling, the facade pattern offers even further advantages.
NgRx Best Practices Series: 1. Cache & LoadStatus
In this series of articles, I am sharing the lessons that I have learned from building reactive applications in Angular using NgRx state management. Here, we’ll look at the way state management lets you add caching functionality to your code.
NgRx Best Practices Series: 0. Introduction
This is the first in a series of articles about building reactive applications in Angular using NgRx state management. I want to begin by laying out my personal relationship with NgRx and introduce an example application that we will use throughout the series.
Why you don’t need Web Components in Angular
Web Components do not deliver on their promises. I wrote this essay for developers who are evaluating web components or are wondering what went wrong with the web components they already use. I will explain the reasons web components fail and pinpoint the few application types where web components make sense to use.
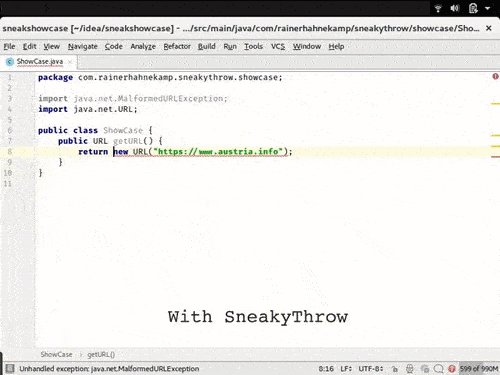
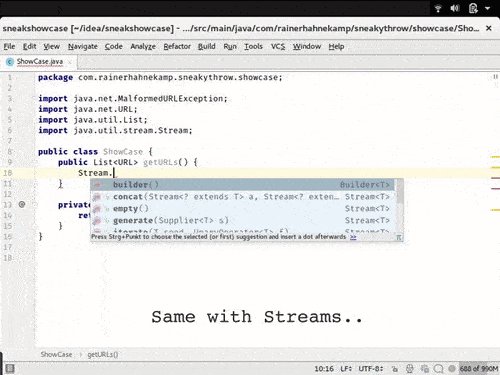
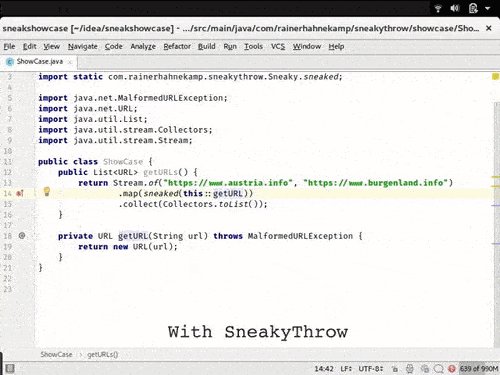
Announcing SneakyThrow
Introducing SneakyThrow. A Java library to ignore Checked Exceptions.