In Angular’s reactive ecosystem, effect() often stirs debate. Some argue it’s unnecessary, others even suggest avoiding it entirely. But is that really the case? This article explores why effect() has its rightful place, when to use it over computed(), and how its enforced asynchronous behavior can impact your applications. Let’s move past the surface-level debates and focus on what truly matters: understanding its role and consequences.
How do I test Signal & Model Inputs?
This article explains how to test Signal and Model Inputs, which are the `input()` and the `model()` functions.
How do I test Signals (signal, computed, effect)?
Signals as lightweight "reactive primitive" will shape the future of Angular applications.
Especially with Signal Inputs, Signals find more and more usage in everyday tasks. It is time to consider integrating Signals into our codebases.
And that requires us to be able to write tests as well.
How do I test using the RouterTestingHarness?
This article explains how to use the `RouterTestingHarness` to write sound tests where we don't have to mock anything from the Router.
How do I test code using inject()
This article discusses testing Angular code, which uses the inject function for dependency injection.
How do I test and mock Standalone Components?
If you prefer the kind of tests that minimize mocking as much as possible, you will be pretty happy with Standalone Components. Gone are the struggles of meticulously picking dependencies from NgModules for your Component under test.
Standalone Components come self-contained. Add them to your TestingModule's `imports` property, and all their "visual elements" – Components, Directives, Pipes, and dependencies – become part of the test. As a nice side-effect, you reach a much higher code coverage.
NgRx Best Practices Series: 4. Facade Pattern
This article covers the Facade pattern in NgRx. The reader must have a basic understanding of NgRx or a similar state management library.
The Facade pattern mainly decouples NgRx from the rest of our application. We can also see it as an API. The Facade masks the dispatching of actions as method calls and the selectors as properties of type Observable.
Next to the decoupling, the facade pattern offers even further advantages.
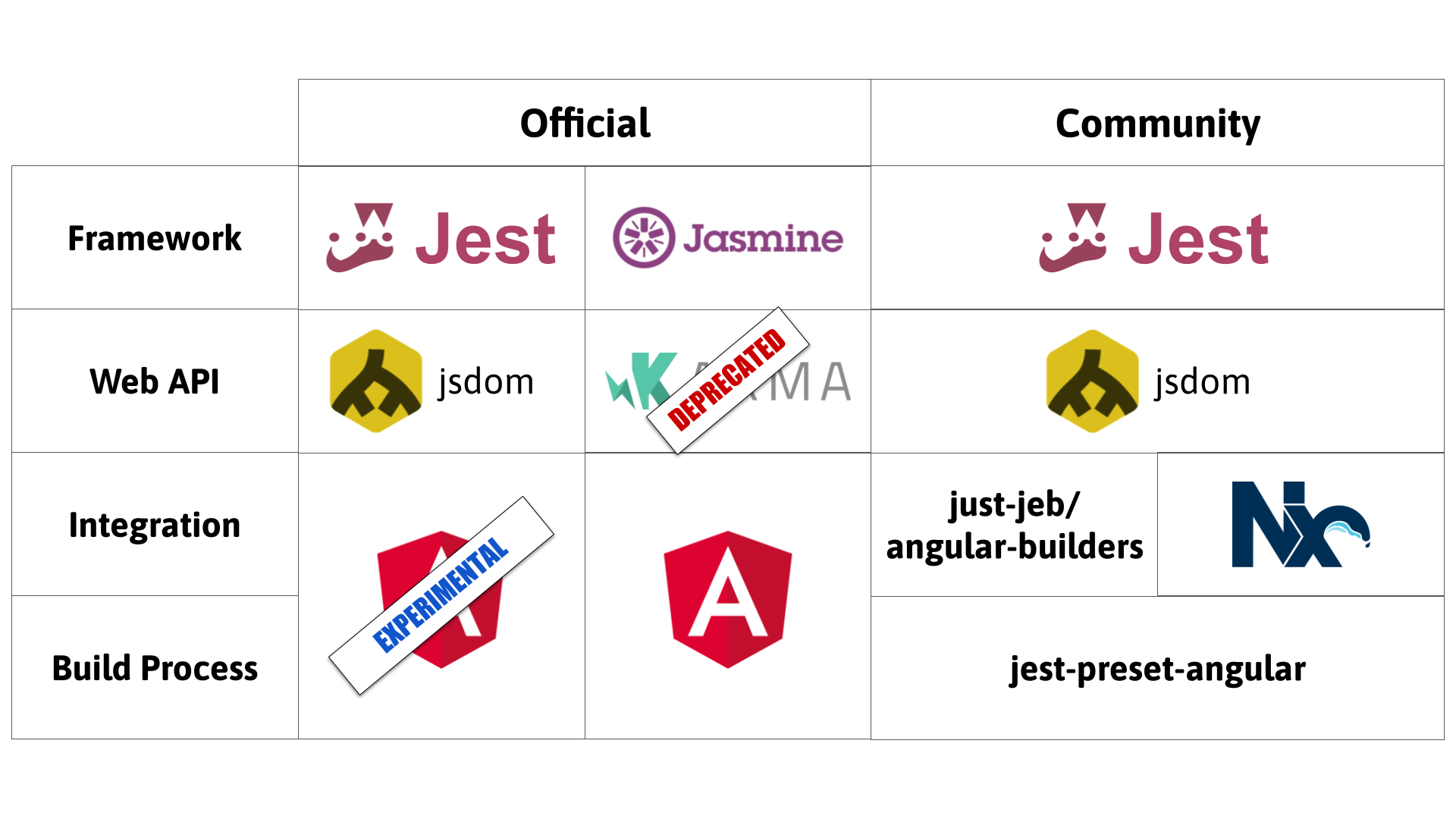
Angular Testing in 2023 – Past, Present, and Future
Angular 16 has deprecated Karma and introduced Jest in experimental mode. Does that mean we currently have no stable testing framework? Should we switch to Jest? What's wrong with Karma in the first place?
If you prefer watching a video over reading, that's for you:
In this article, I want to answer these and more questions.
First, let's take a look at the pre-Angular 16 situation. I will cover the differences between Jest and Jasmine and explain the role of Karma. Then we'll dive into Jest and discuss why the current community-based solutions could be more optimal. Finally, we'll look into the future and see what Angular brings to the table.
Type-Safe TypeScript with Type Narrowing
This article shows common patterns to maximize TypeScript’s potential for type-safe code. These techniques are all part of the same group, which we call type narrowing.
Angular Standalone Components and their impact on modularity
An analysis of Standalone Components and their impact on Angular applications.